Table of contents
Rental disputes have historically been a problem between tenants and landlords in Nigeria, from the complaints of housing utilities not meeting the standard to the complaints of incomplete payments. The lack of a flexible payment plan has made it difficult for one to find a comfortable property and still live within their means. With this in mind, we decided to introduce RentEase, a real estate website.
Problem and Solution Outline
RentEase is a website that features rental properties that are up to code and have a flexible payment plan. It features rental properties and details their property type, available rooms, utilities, and price. Clients are allowed to view the properties before renting and decide on a preferred payment plan. This is certain as long as all the documents and files they uploaded are verified and accepted as legitimate. Landlords, on the other hand, feature their properties on the website and have complete control over terms and conditions, except for breaking the rental agreement. They also receive a compensation amount from rentals based on their chosen payment plan. The website receives a fixed percentage of the feature and rental payments.

My Role and Responsibility
In this project, I served as the product designer, creating the style guide, wireframe tools such as buttons and prototypes, and a partial website design.
I studied other real estate businesses and website style guidelines to act as blueprints in building the website style guide and documenting it. I did this by understanding the relationship of the logo to the color, typography, and tone. Most logos and tones have a direct relationship to the company's user interface. With that knowledge, I was able to derive the website's voice and tone from the company's mission, vision, and value statements.

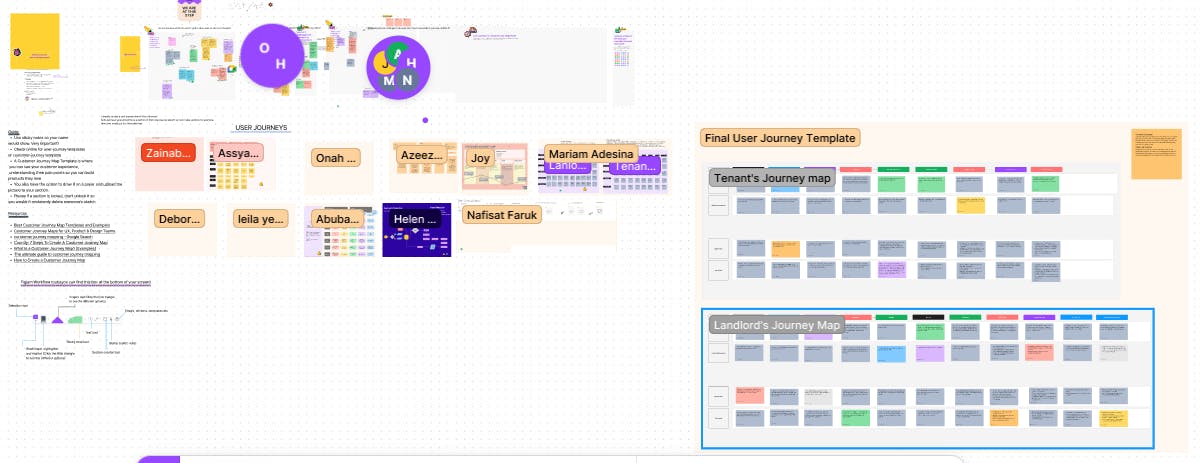
The wireframe prototypes were the next steps. Most of the wireframing and prototyping tools were free Figma templates, and some inspiration came from dribble, YouTube, and Pinterest. This gave us an overall picture of where the elements will go and how to arrange the components.
Finally, the website design This process was started by completing the landing page, as it is the first page a potential client will see when they click on an advertisement campaign on social media. This page and others were easy to design because we had prototypes, a style guide, and an overall understanding of what the pages and flow structure would be like. The design intention was to make the website easy to navigate, quick, and simple for users to understand.
If I could go back in time and do this project, I would spend less time on perfection and more time timing the process. For example, I would have set a time constraint for the research and design phases.
The Conclusion
To summarize, this was a very interesting and challenging project; solving a sector problem in a limited amount of time allows for creativity and quick thinking; I learned a lot, and I am ready for the next challenge.